| |
そうそう、むじんさんのサイトが一番、外字対策がうまくいっているから、まえまえから機会があれば、訊こうと思っていたんですよ。
このツリーでのやりとりをみていると、なみなみならぬ苦労があって、そうそう簡単にはできないのですね。
それと、私もサイト「呉書見聞」の更新再開は楽しみですよ♪
と、もう私から何か、外字対策のアドバイスみたいなのは出ているみたいなので、わりきって、私の手元のサイトではどうしているか、っていうのだけを書いておきますね。
えーと、要は画像で対策してます。
ただ、字の分の画像だけじゃなく、文字間隔、行間隔の余白部分も画像に入れ込んでいます。背景は透明です。

▲例えば、こういうような外字だとすると、
HTMLのCSS(カスケードスタイルシート)設定は
{font-size:14px;line-height:21px;color:#660000}
と、しています。
画像の大きさとあわせるため、ピクセル指定で、がちがちに固めているので、ブラウザで文字の大きさが変えられません(汗)
HTMLのbody内では「皇甫<img src="../gaiji/ryou.gif" alt="りょう" align="absmiddle">」てな感じで書いてます。
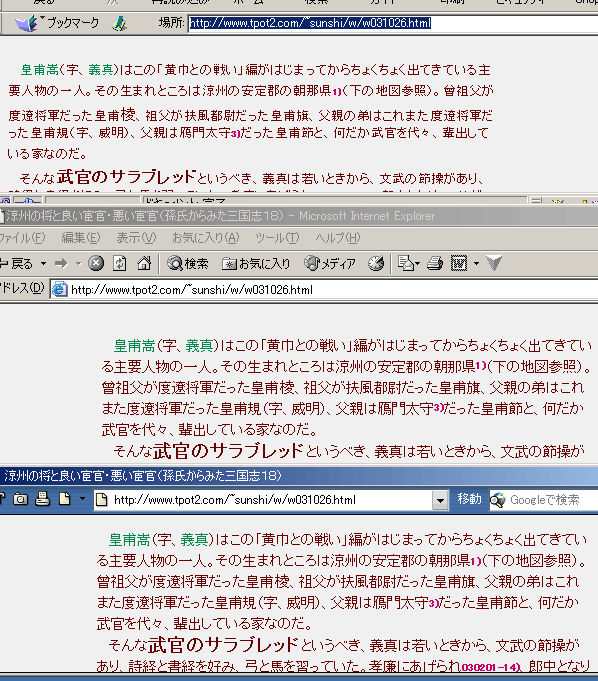
そうすると、下の画像のようになります。Windows2000環境で、上からNetscapeの4.78、IEの6、operaの7.20です(あと、Netscape6以降も自然とでていたような気がします。)
Netscapeの4.78があまりCSSをサポートしていないのか、崩れてます。それと他のOSでためしていないく、崩れているかもです。

【ryou.gif : 30.2KB】
|
|